Wallet
What is a wallet?
A crypto wallet is a digital wallet used to interact with the blockchain. It allows you to sign, verify, and send transactions. There are many crypto wallet solutions present on the market, ranging from simple-to-use web apps to more complex hardware security solutions.
Social Logins on Solana
Web3Auth allows users to sign in using their existing Web2 OAuth Providers(Facebook, Google, Twitter etc.) into Web3 dapps. It provides a user-friendly and non-custodial approach to managing assets and identity. It removes technical barriers and reduces the learning curve for digital ownership for all users by providing a wrapper around private key management.
Integration Guide
This tutorial will guide you over a basic example to integrate social logins in your dapp.
Installing Dependencies
To start using the wallet with a dapp, you can install @toruslabs/solana-embed. You can use popular package managers like yarn and npm to download them.
yarn add @toruslabs/solana-embed
npm install --save @toruslabs/solana-embed
Import the SDK and initialize
In the code snippet below, we are creating an instance of solana-embed and then initializing it with testing enviroment which uses solana testnet. You can pass other configuration options while initializing the wallet interface. You can refer to solana-embed api-reference to know more on that.
import {clusterApi, Connection } from "@solana/web3.js";
import Torus from "@toruslabs/solana-embed";
(async ()=>{
const torus = new Torus();
await torus.init({
buildEnv: "testing", // uses solana-testing.tor.us (which uses testnet)
enableLogging: true,// default : false
showTorusButton: true, // default: true
});
})();
const torus = new Torus();
await torus.init({
buildEnv: "testing", // uses solana-testing.tor.us (which uses testnet)
enableLogging: true,// default : false
showTorusButton: true, // default: true
});
Trigger user login
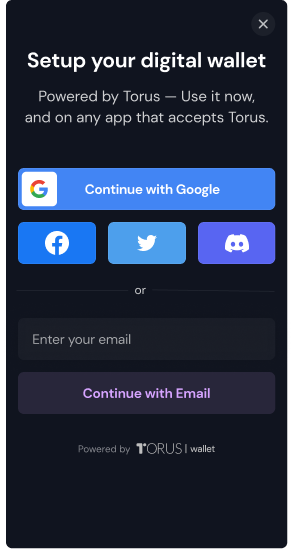
Simply call torus.login() to trigger a login wherever it makes sense in your application lifecycle. Calling login method without any parameter will open a modal for user to select all supported logins.

After successful login, the method will return an array of public keys. The first element of the array is the current wallet public key
(async ()=>{
const publicKeys = await torus.login(); // return array of public key in base 58
const publicKey = publicKeys[0];
})();
const publicKeys = await torus.login(); // return array of public key in base 58
const publicKey = publicKeys[0];
Using torus instance to fetch user account detail
The torus instance provides an interface for interactions like signing transactions and messages in a logged-in state. It can also provide us with an interface to access user login information like the user's email, profile image etc. (depending on the login method)
(async()=>{
const userInfo = await torus.getUserInfo(); // user profile info (email address etc)
})();
const userInfo = await torus.getUserInfo(); // user profile info (email address etc)
Using Torus Solana API to sign a message.
In order to send a message for the user to sign, the web application must provide a UTF-8 encoded string as a Uint8Array.
Every time a user wants to sign a message, the wallet will open a confirmation window.
( async () => {
const msg = Buffer.from("Test Signing Message ", "utf8");
const signed_message = await torus.signMessage(msg);
})();
const msg = Buffer.from("Test Signing Message ", "utf8");
const signed_message = await torus.signMessage(msg);
Similarly, you can also use signTransaction and signAllTransactions methods on the torus instance for signing single, multiple transactions respectively.
Using torus Solana API to send a transaction.
To send a transaction, one simply needs to call the sendTransaction method on the torus instance and pass in the Transaction.
The wallet opens a confirmation window. After approval, the SDK signs and sends the transaction to the chain.
(async()=>{
const network = "";
const connection = new Connection(network);
const blockhash = (await conn.getRecentBlockhash("finalized")).blockhash;
const destPublicKey = "<destination public key>"
const transactionInstruction = SystemProgram.transfer({
fromPubkey: new PublicKey(publicKey),
toPubkey: new PublicKey(destPublicKey),
lamports: 0.1 * LAMPORTS_PER_SOL
});
const transaction = new Transaction({
recentBlockhash: blockhash,
feePayer: new PublicKey(publicKey)
}).add(transactionInstruction);
const res = await torus.sendTransaction(transaction)
})();
const transactionInstruction = SystemProgram.transfer({
fromPubkey: new PublicKey(publicKey),
toPubkey: new PublicKey(destPublicKey),
lamports: 0.1 * LAMPORTS_PER_SOL
});
const transaction = new Transaction({
recentBlockhash: blockhash,
feePayer: new PublicKey(publicKey)
}).add(transactionInstruction);
const res = await torus.sendTransaction(transaction)
Top-ups
Currently, the API supports topups from Moonpay.
(async () => {
const paymentStatus = await torus.initateTopup("moonpay");
// topup with custom address
const paymentStatus = torus.initateTopup("moonpay", { selectedAddress : "< Recipient's Solana Public Key(base58) >"});
})();
const paymentStatus = await torus.initateTopup("moonpay");
// topup with custom address
const paymentStatus = torus.initateTopup("moonpay", { selectedAddress : "< Recipient's Solana Public Key(base58) >"});
Logout
To logout user, it simply requires you to call the logout function on torus wallet instance.
(async () => {
await torus.logout()
})();
await torus.logout()